wamp配置多域名虚拟目录
安装完成wamp后默认的www目录是在我本地的C:\wamp\www,这个目录下我放了一些自己测试php写的一些小例子。但是我工作的项目都是在其他的D盘、E盘,反复的设置apache的DocumentRoot 路径实在不是一个好的解决方案。当然这点小问题还是很好解决的,跟VPS中设置多域名类似,使用Apache的虚拟主机扩展Vhost可以轻松解决这个问题。
现在先来配置虚拟主机:
1、首先打开apache的配置文件httpd.conf
我这里是C:\wamp\bin\apache\apache2.2.22\conf\httpd.conf,打开后去掉#Include conf/extra/httpd-vhosts.conf前面的#注释标记。
2、打开配置文件httpd-vhosts.conf
我这里的文件路径是C:\wamp\bin\apache\apache2.2.22\conf\extra\httpd-vhosts.conf 。在httpd-vhosts.conf文件的末尾添加上:
<VirtualHost *:8080>
DocumentRoot 你的项目所在的路径 #例如E:\src\myproject\web
ServerName d.com #取一个自己容易记忆的名字我使用的是d.com
<Directory "你的项目所在的路径">
Options Indexes FollowSymLinks
AllowOverride None
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
但是使用Vhost配置后,localhost访问则出现了问题,所以需要同样为localhost配置成一个虚拟主机目录,如下:
<VirtualHost *:8080>
DocumentRoot c:/wamp/www
ServerName localhost
<Directory "c:/wamp/www">
Options Indexes FollowSymLinks
AllowOverride None
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
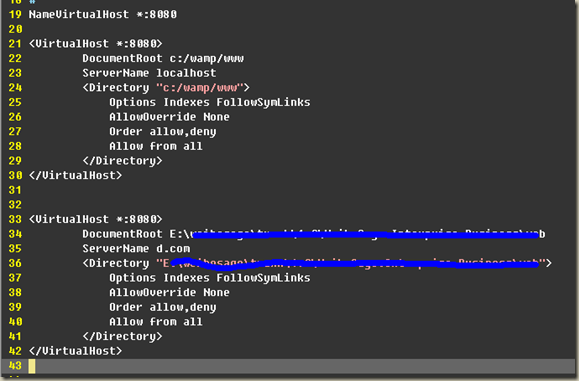
红色部分需要自己手动修改成你对于的目录,我这里设置的Apache的监听端口是8080,修改时请改为你自己的端口号。修改后,如图所示:

3、设置系统hosts文件
打开在C:/WINDOWS/system32/drivers/etc中的hosts文件中加上如下的内容
127.0.0.1 d.com
完成上面的步骤后,这样我们就配置好了我们的虚拟主机,重启一下Apache服务。
在浏览器输入http://localhost:8080 访问到的是c:/wamp/www目录下的内容了!
同样输入http://d.com:8080 访问到的是你自定义的E盘的那个路径,是不是很方便~

